2018年7月16日よりGoogle Map APIが、Google Maps Platformsという呼び名に変わり、今まで無料で使えていたAPIが有料になった。Google Maps APIを使っている限りはAPIキーの取得が必須になり、取得していないサイトはマップが表示されない。
Googleによると、
「2016 年 6 月 22 日より前に作成されたアクティブなドメインでは、API キーなしでも Google Maps JavaScript API、Static Maps API、Street View Image API に引き続きアクセスできる」とのこと。
https://productforums.google.com/forum/#!topic/maps-ja/LY9msOdxVS4;context-place=forum/maps-ja
このサイトは2016年前に作成されているので問題なかったのだが、Webquestの実験で、このドメインにMAPのAPI設定を行ったところ、GPX-ViewerでWaterマークが出る開発モードのマップになってしまった。
Googleで対応策がないか検索したが、そうした記事がない。
WP-GPX-Mapsは4年間も更新されていないプラグインなので、もうだめかと思ったが、コードを読み解き、下記のプログラム修正を行うことで、ようやくマップが復活できた。
1、Google MAP APIキーの設定
Google Cloud Platformで、gmmiyasanのアカウントにクレジットカードを登録し、Maps Java Script APIキーを設定
2、プラグインの編集・修正
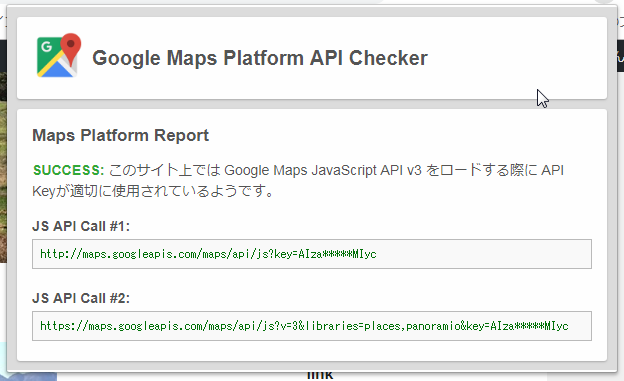
次にGoogle Maps Platform API checkerを Chromeに設定し、エラーチェックを行ったところ、https//maps.google.com/maps/api/js?を読み込み2つのスクリプトで、Keyが登録されていないというエラーが出ている。
一つはプラグイン「WP GPX Maps」、もう一つは「Google Maps GPX viewer」の読み込みに問題があるようだ。そこで以下の2つの修正を行った。
対策1:プラグインWP-GPX-Mapsの更新
・githubからバージョン1.6.1をダウンロードし、Googleで取得したAPIキーを設定
wp-gpx-maps-master/wp-gpx-maps.php の82行目からコメントアウトされていた、以下のAPIキーの読み込みコードのコメントアウトを外して機能させた。
$wpgpxmaps_googlemapsv3_apikey = get_option(‘wpgpxmaps_googlemapsv3_apikey’);
if ($wpgpxmaps_googlemapsv3_apikey) {
wp_enqueue_script(‘googlemaps’, ‘//maps.googleapis.com/maps/api/js?key=’.$wpgpxmaps_googlemapsv3_apikey, null, null);
}
else {
wp_enqueue_script(‘googlemaps’, ‘//maps.googleapis.com/maps/api/js?key=’.$wpgpxmaps_googlemapsv3_apikey , null, null);
}
対策2:プラグイン Google Maps GPX viewerの修正
google.loadコマンドで、Googleマップを埋め込んでいるページのJavaScript部分に、取得したAPIキーを付け足す。
google-maps-gpx-viewer/php/load_jsapi.php の14行目の$params以下に、取得したAPIキーを付け足す。さらにsensor=trueに変更
<!– start google maps gpx plugin api loader –>
<script type=”text/javascript” src=”https://www.google.com/jsapi”></script>
<?php
$params = “sensor=true&libraries=places,panoramio&key=取得したAPIキー“// sensor=true false
?>
<script type=”text/javascript”>google.load(“maps”, “3”, {other_params:”<?php echo $params;?>”});</script>
注:sensorパラメータは、現在は不要のようなので、その後下記のように変更した。
$params = “libraries=places,panoramio&&key=取得したAPIキー“
The sensor parameter is no longer required for the Maps JavaScript API. It won’t prevent the Maps JavaScript API from working correctly, but we recommend that you remove the sensor parameter from the script element.
以上により、無事マップが正常に表示されるようになった。
なんだかんだで、対策を取るのに1日を要した・・・。お疲れ様でした。
参考URL:https://www.genius-web.co.jp/blog/cat-90/googlemap.html
GoogleマップAPIキーの設定方法
GoogleマップAPIキーを取得しただけではエラーは解消されないので、Googleマップを埋め込んでいるページのJavaScript部分に取得したAPIキーを付け足します。
変更前:<script src=”https://maps.googleapis.com/maps/api/js”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?key=生成したAPI“></script>
パラメータが付いている場合
以下のようにjsの後に記述がある場合は、『?』ではなく『&』にして追加をします。
変更前:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true”></script>
変更後:<script src=”https://maps.googleapis.com/maps/api/js?sensor=true&key=生成したAPI“></script>



コメント